If you’re new to Node.js but already familiar with MVC frameworks, Sails.js is a perfect fit for you. With Sails.js, you can easily build enterprise-grade Node.js apps. A common use is for real-time apps like chats. Sails.js is great for beginners as it does most of the initial setup automatically. It even works with most databases, doesn’t have to be MongoDB. You can learn more about Sails.js on their website.
You may also want to check our Getting Started with Express.js tutorial.
Let’s move onto our Sails.js tutorial.
Requirements
The only requirement is that you have a server with root access.
- Linode server. Their $5/month server is more than enough for our learning/testing purposes. You can even get $20 free credits, so you essentially get 4 months of free hosting. In this tutorial, we’ll be using an Ubuntu 16.04 server.
Set up your Linode server
- First, sign up and log in to Linode.
- At the Linodes tab, click on the ‘Add a Linode’ link in the lower right corner.
- Select the ‘Linode 1024’ (smallest server) and select your preferred location. Click ‘Add this Linode!’
- Wait a few seconds and click on the Linode number to visit its dashboard.
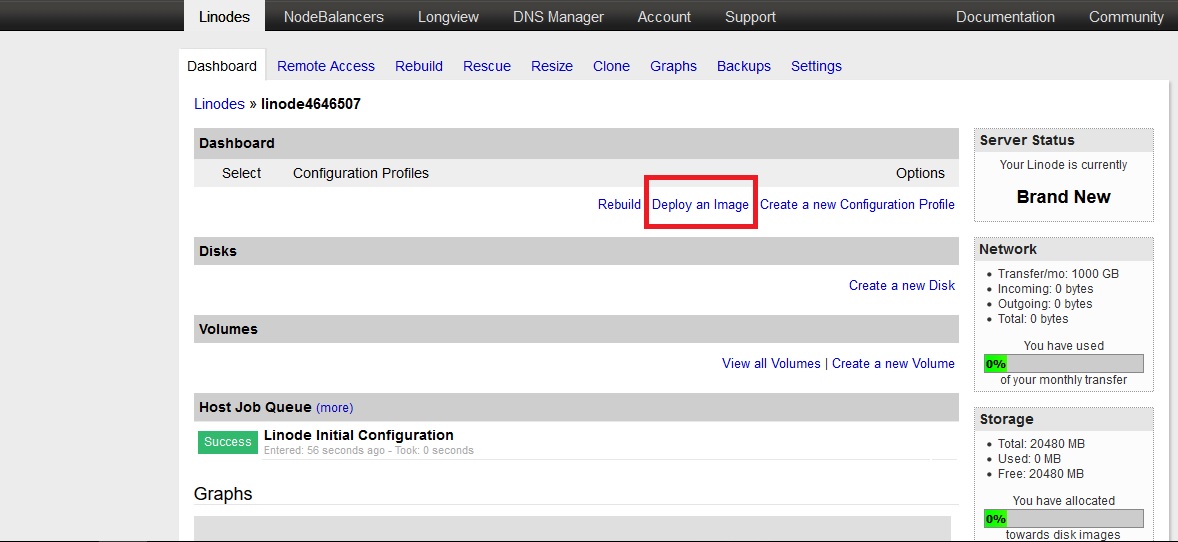
- Click on ‘Deploy an image’

- Select Ubuntu 16.04 LTS as your server’s image and add a root password (save it for later). Leave the rest as-is.
- Now, you’ll be redirected to the dashboard again where you need to click on “Boot” to start the server.
- That’s it. Now you can log in to your server.
We’ll use this Linode for testing purposes only. If you plan on using it for longer periods of time, you should check their Getting Started and Security guides to properly configure your server.
Login and Update
To login to your server, you’ll need an SSH client. You can try MobaXterm or PuTTy. You can google some tutorials specific to the client you’re using, but basically, you’ll need your server’s IP (from the Linode dashboard), the port number (which is 22 by default) and your root password.
Login to your VPS with the root user and update the server:
apt-get update && apt-get upgrade -y
All commands should be run by the root user. If you’re using a different user, you’ll need sudo privileges and you’ll need to run (almost) every command by appending sudo to it.
Install Node.js and npm
We’ll install Node.js via the distro-stable package. If you want a more recent version, you’ll have to add a PPA. Some features in Sails.js won’t work with older versions of Node.js, but for the purposes of this beginner-friendly tutorial, using the version from Ubuntu’s repositories is fine.
So to install Node.js and npm, run the following command:
apt-get install nodejs npm -y
Install Sails.js
To install Sails.js, just run the following command:
npm install sails -g
and that’s it. Sails.js is installed. Let’s move on to creating your first app.
Creating your first Sails.js app
Create a new directory for your app:
mkdir new-app
And navigate to it:
cd new-app
To create a new app with all the default configs, run:
sails new first-app
When it’s done, you should get this message:
info: Created a new Sails app `first-app`!
To run your first Sails.js app and view it in a browser, do the following:
Navigate to the app directory:
cd first-app
Run:
sails lift
And go to http://your.linode.server.ip:1337 to view your app in a browser.
That’s it. You’ve successfully created your first Sails.js App on a Linode server.
In our next tutorials, we’ll learn how to change the port, how to use a domain name for our app instead of an IP and more. Stay tuned.
If you need a Linode alternative, check our cloud hosting comparison.
If you don’t know what you’re doing and need help, check our best managed VPS hosting list.